Le web design est une discipline qui nécessite des outils performants pour créer des interfaces attrayantes et fonctionnelles. Heureusement, de nombreux outils gratuits permettent de concevoir des sites web professionnels sans engager de frais. Que vous soyez designer expérimenté ou novice, voici une liste des 10 meilleurs outils gratuits pour le web design en 2025, avec leurs avantages et inconvénients, pour optimiser vos projets numériques.
1.GIMP : Un éditeur d’images polyvalent et open-source

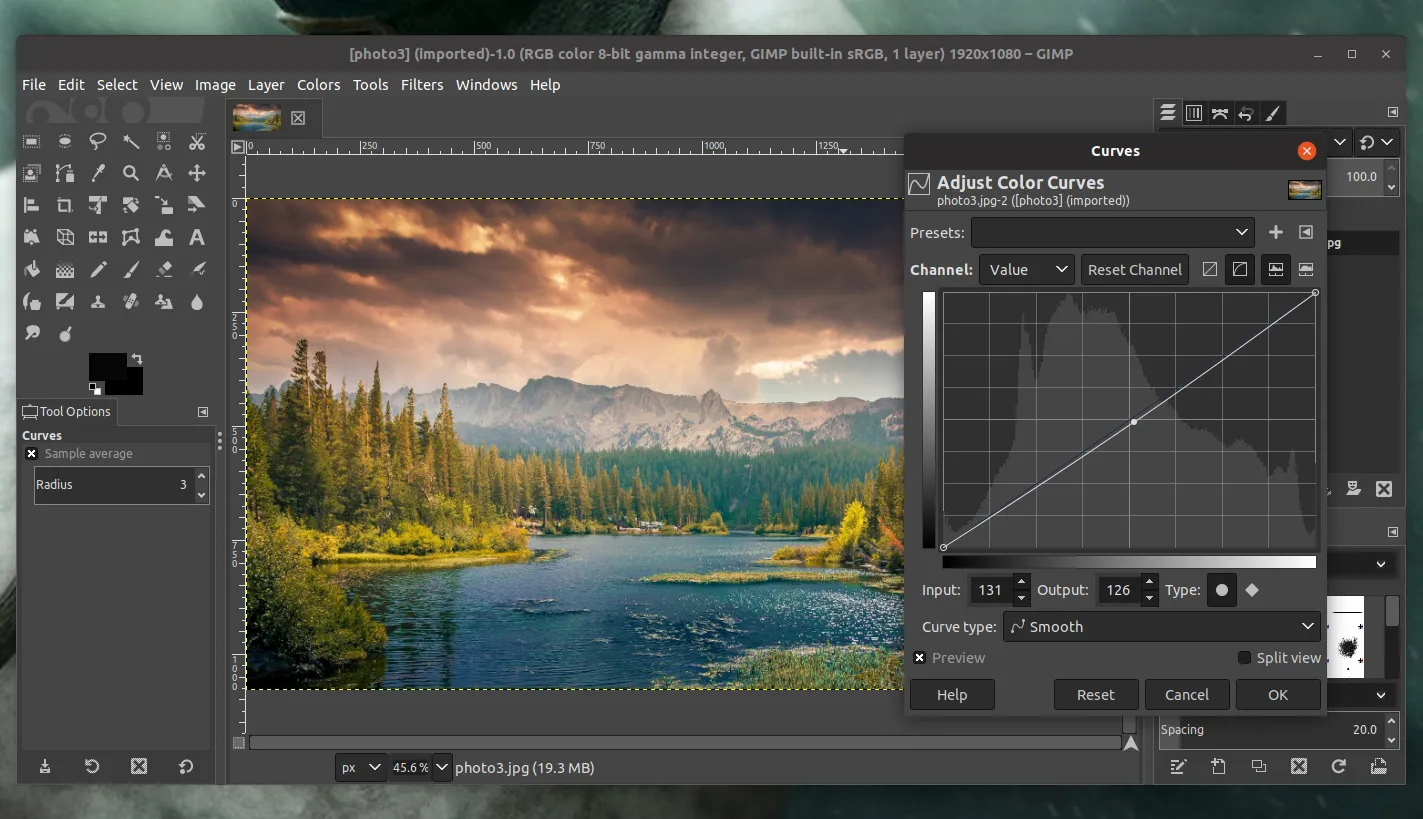
GIMP, ou GNU Image Manipulation Program, est un logiciel de retouche photo et de création graphique largement reconnu dans le domaine du web design. Ce logiciel open-source offre une solution complète pour le traitement d’images, que ce soit pour ajuster des photos, concevoir des visuels personnalisés, ou optimiser des médias pour le web. Son interface et ses outils avancés en font un concurrent sérieux des logiciels payants.
Cet outil est particulièrement utile pour les designers et développeurs web qui recherchent une alternative gratuite et puissante à des logiciels coûteux comme Adobe Photoshop. Grâce à sa large gamme de fonctionnalités, GIMP peut gérer des projets variés, allant de simples ajustements d’images à des conceptions complexes.
GIMP est entièrement gratuit et open-source, ce qui signifie qu’il n’y a aucun frais caché et que ses utilisateurs peuvent le personnaliser à leur guise. Cela le rend accessible à tous, quel que soit leur budget ou leur niveau d’expertise.
Par rapport à ses concurrents, GIMP se distingue par sa communauté active qui contribue constamment à son amélioration. Bien qu’il puisse être un peu moins intuitif pour les débutants que Photoshop, il reste une solution robuste et performante pour tous ceux qui souhaitent maîtriser la retouche photo sans investir dans un logiciel payant.
Les forces de GIMP
- Outil gratuit et open-source avec des fonctionnalités puissantes pour l’édition d’images.
- Personnalisation possible grâce à une grande variété de plugins.
- Léger, avec des performances convenables même sur des ordinateurs modestes.
Les faiblesses de GIMP
- Interface moins intuitive et ergonomique que des outils comme Photoshop.
- Courbe d’apprentissage importante pour les nouveaux utilisateurs.
- Moins adapté aux professionnels exigeant des fonctionnalités avancées.
2.Visual Studio Code : L’éditeur de code ultime pour les développeurs web

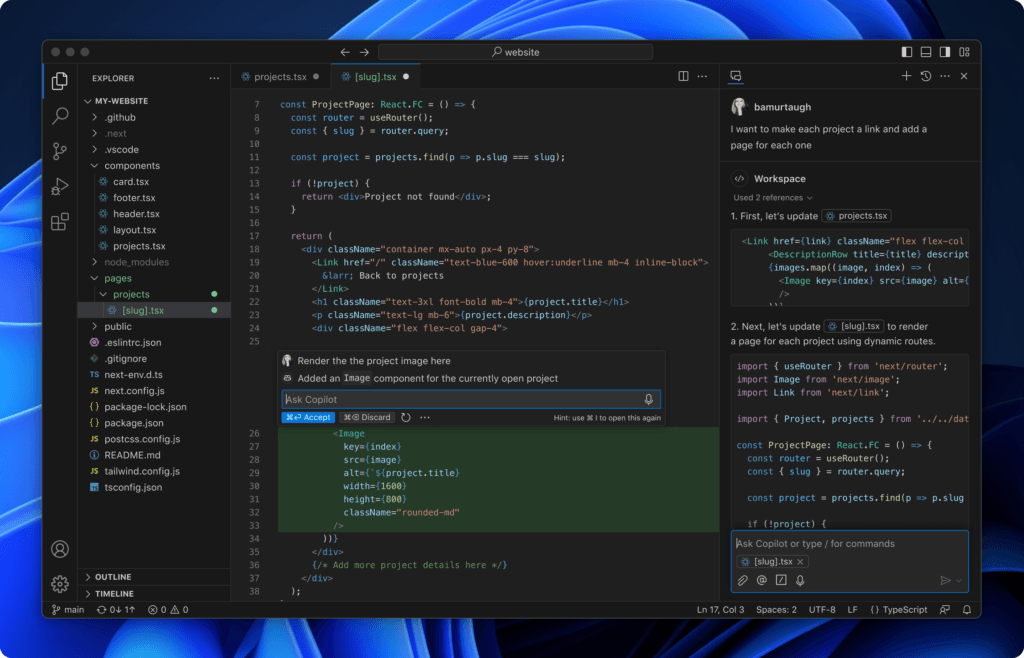
Visual Studio Code, souvent abrégé VS Code, est un éditeur de code créé par Microsoft. Il est léger, rapide, et hautement extensible, ce qui en fait un choix privilégié pour les développeurs web. Avec son interface moderne et ses nombreuses extensions, VS Code s’adapte parfaitement aux besoins des designers et développeurs cherchant à créer des sites et des applications web.
Cet outil s’avère essentiel pour coder rapidement et efficacement. Il prend en charge une grande variété de langages comme HTML, CSS, JavaScript et PHP, tout en offrant des fonctionnalités avancées telles que l’autocomplétion et le débogage intégré. De plus, sa compatibilité avec Git simplifie la gestion des projets collaboratifs.
VS Code est totalement gratuit et sans limitations. Il propose également une marketplace riche en extensions gratuites, permettant de personnaliser l’éditeur selon ses besoins spécifiques.
Par rapport à d’autres éditeurs comme Sublime Text ou Atom, VS Code se positionne comme une solution leader grâce à sa rapidité, sa flexibilité, et son écosystème en constante évolution. Que vous soyez débutant ou expert, cet outil est un allié indispensable pour vos projets de web design.
Les forces de Visual Studio Code
- Léger et rapide : Aucun besoin d’énormes ressources système pour fonctionner efficacement.
- Extensible : Grâce aux extensions, il peut être personnalisé pour répondre à tous types de besoins (par exemple, ajout de linters, formatteurs, gestion de bases de données).
- Multi-langages : Supporte une large gamme de langages et technologies de programmation.
- Débogage intégré : VS Code permet de déboguer facilement vos applications directement depuis l’éditeur.
Les faiblesses de Visual Studio Code
- Complexité d’extensions : Certaines extensions peuvent rendre l’éditeur plus lourd ou plus lent si elles sont mal configurées.
- Fonctionnalités avancées limitées par défaut : Pour des fonctionnalités comme le refactoring de code ou des analyses statiques, des extensions supplémentaires sont nécessaires, ce qui peut parfois compliquer la configuration.
- Consommation de mémoire pour de très grands projets : Sur des projets de grande envergure, l’éditeur peut devenir plus lent en raison du chargement des fichiers et des extensions.
3. Google Fonts : Une bibliothèque typographique gratuite pour le web

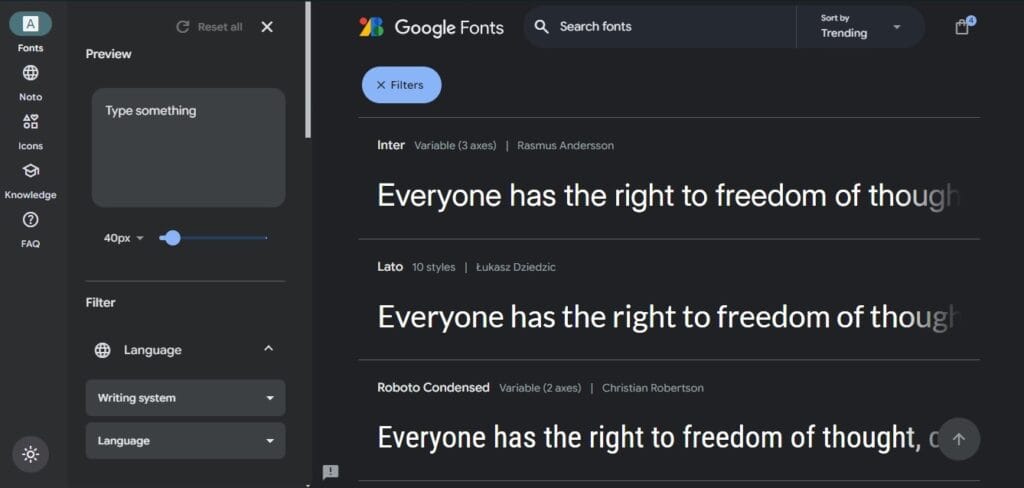
Google Fonts propose une vaste collection de polices gratuites, spécialement conçues pour une utilisation sur le web. Avec plus de 1 400 typographies, cet outil permet aux designers de choisir des styles adaptés à leurs projets, qu’ils soient modernes, minimalistes, ou audacieux.
Son utilité réside dans sa simplicité et son intégration directe dans les projets web. Les polices de Google Fonts sont optimisées pour des performances rapides et une compatibilité maximale sur tous les navigateurs et appareils. Elles garantissent une esthétique professionnelle sans compromettre la vitesse de chargement des pages.
Entièrement gratuit, Google Fonts ne demande aucune licence ou frais pour l’utilisation de ses typographies. Les utilisateurs peuvent intégrer facilement les polices via des liens CSS ou en les téléchargeant pour une utilisation hors ligne.
Face à des alternatives comme Adobe Fonts, Google Fonts se distingue par son accessibilité et sa gratuité. Bien qu’il ne propose pas de polices exclusives ou premium, il reste une ressource incontournable pour tout web designer souhaitant améliorer l’apparence visuelle de ses projets.
Ses forces
- Immense collection de polices gratuites adaptées à tous les styles de design.
- Facilité d’intégration avec des guides d’utilisation pour le web et les applications.
- Performances optimisées grâce à son hébergement via les serveurs rapides de Google.
- Compatibilité avec la majorité des CMS et des outils de design, comme Figma ou WordPress.
Ses faiblesses
- Certaines polices sont très utilisées, ce qui peut limiter l’aspect unique de votre design.
- L’absence de certaines polices premiums ou personnalisées.
4.Google PageSpeed Insights : L’outil clé pour des sites rapides et performants

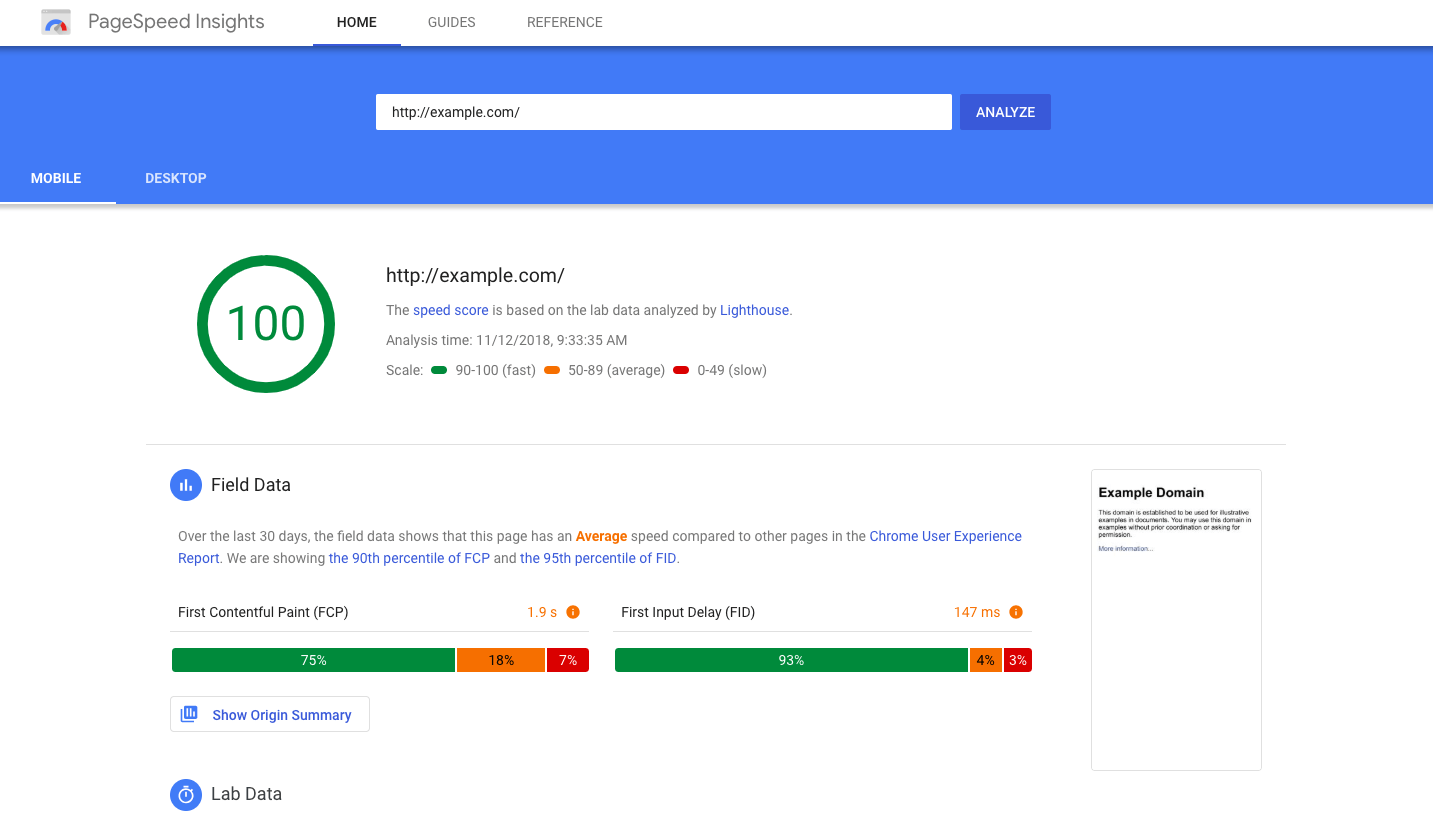
Google PageSpeed Insights est un outil gratuit de Google qui analyse la performance de vos pages web et fournit des recommandations pratiques pour les améliorer. Son interface claire et ses suggestions détaillées en font un outil incontournable pour tout professionnel du web.
Cet outil est particulièrement utile pour identifier les problèmes ralentissant un site, tels que les images non optimisées, les scripts lourds ou les fichiers CSS inutiles. En suivant les conseils fournis, les designers et développeurs peuvent améliorer l’expérience utilisateur et le référencement naturel (SEO).
Complètement gratuit, Google PageSpeed Insights est accessible à tous, sans frais ou limitations. C’est une ressource indispensable pour assurer des performances optimales, surtout dans un contexte où la vitesse est cruciale pour fidéliser les utilisateurs.
Comparé à des alternatives comme GTmetrix, cet outil se distingue par son intégration à l’écosystème Google. Bien qu’il soit moins détaillé, il est parfait pour obtenir rapidement des informations clés sur les performances de votre site.
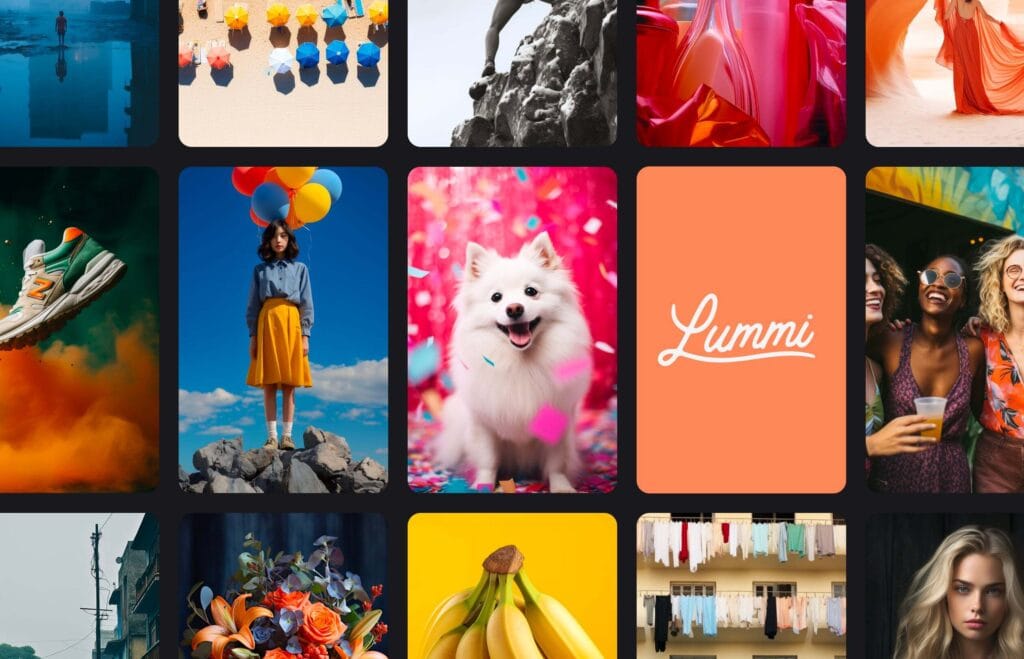
5.Lummi : Des images IA originales et gratuites pour vos designs

Lummi est un outil innovant basé sur l’intelligence artificielle, conçu pour générer des images, illustrations et modèles 3D sur mesure. En quelques clics, il vous permet d’obtenir des visuels modernes et uniques, prêts à enrichir vos projets web.
Lummi est particulièrement utile pour les designers cherchant à gagner du temps et à se démarquer avec des visuels originaux. Contrairement aux banques d’images traditionnelles, il offre des créations entièrement personnalisées, adaptées aux besoins spécifiques de chaque projet.
Cet outil est totalement gratuit, sans restrictions, et accessible à tous. Vous pouvez l’utiliser pour des projets personnels ou professionnels sans payer de frais supplémentaires.
Face à des concurrents comme Unsplash ou Shutterstock, Lummi se distingue par son approche innovante basée sur l’IA. Il est parfait pour obtenir des visuels originaux sans avoir à chercher dans des bibliothèques d’images prédéfinies.
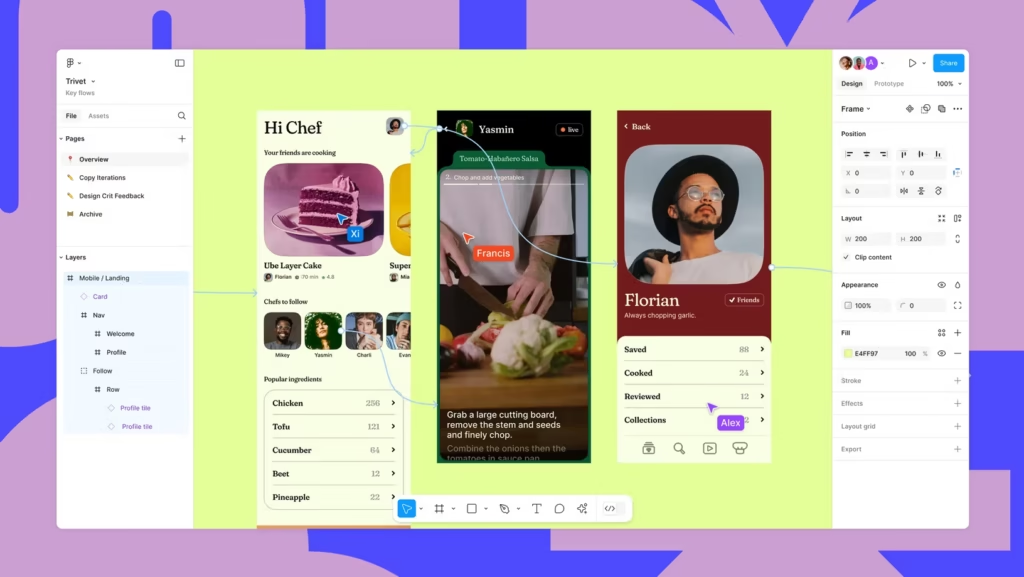
6.Figma : La collaboration au cœur du design web

Figma est une plateforme de design d’interface qui révolutionne la manière dont les designers et développeurs collaborent. Entièrement basée sur le cloud, elle permet à plusieurs utilisateurs de travailler simultanément sur un même projet, en temps réel, ce qui en fait une solution idéale pour les équipes dispersées géographiquement.
L’utilité de Figma réside dans sa flexibilité et son intégration d’outils puissants. Vous pouvez concevoir des maquettes, des prototypes interactifs et même exporter directement des éléments pour le développement. Avec son interface intuitive, il s’adresse aussi bien aux débutants qu’aux experts en design.
Figma propose une version gratuite qui inclut toutes les fonctionnalités essentielles, bien que certaines options avancées nécessitent un abonnement. Malgré cela, la version gratuite est suffisamment robuste pour répondre aux besoins de la plupart des designers.
Face à des outils comme Adobe XD ou Sketch, Figma se démarque par sa compatibilité multiplateforme (accessible directement via un navigateur) et sa fonctionnalité collaborative sans égal. Il est le choix privilégié pour les projets nécessitant un travail en équipe fluide.
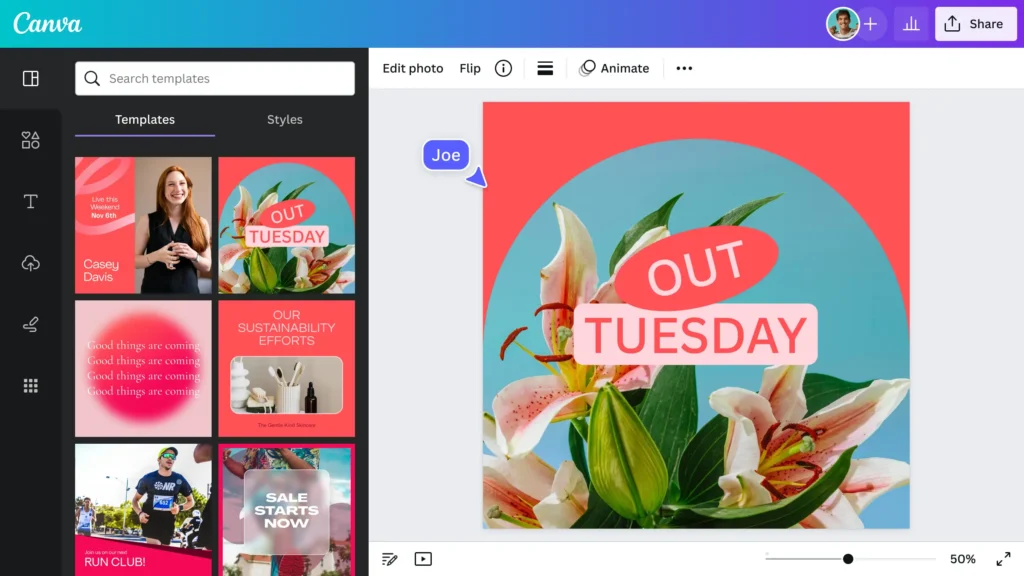
7.Canva : Une solution tout-en-un pour les non-designers

Canva est une plateforme conviviale conçue pour créer facilement des visuels attrayants. Idéal pour les non-designers, il propose des modèles prédéfinis, des éléments graphiques et des outils de personnalisation qui simplifient la conception de contenus visuels.
Canva est particulièrement utile pour les professionnels du marketing, les entrepreneurs et les créateurs de contenu. Vous pouvez concevoir des bannières web, des publications pour les réseaux sociaux, des présentations, et bien plus encore.
L’outil est gratuit pour la majorité de ses fonctionnalités, bien qu’il propose une version payante (Canva Pro) qui débloque des ressources premium. Pour un usage basique, la version gratuite reste une option complète et efficace.
Par rapport à d’autres outils comme Crello ou Adobe Express, Canva se distingue par son interface ultra-intuitive et son immense bibliothèque de ressources graphiques. C’est un choix incontournable pour les projets nécessitant rapidité et simplicité.
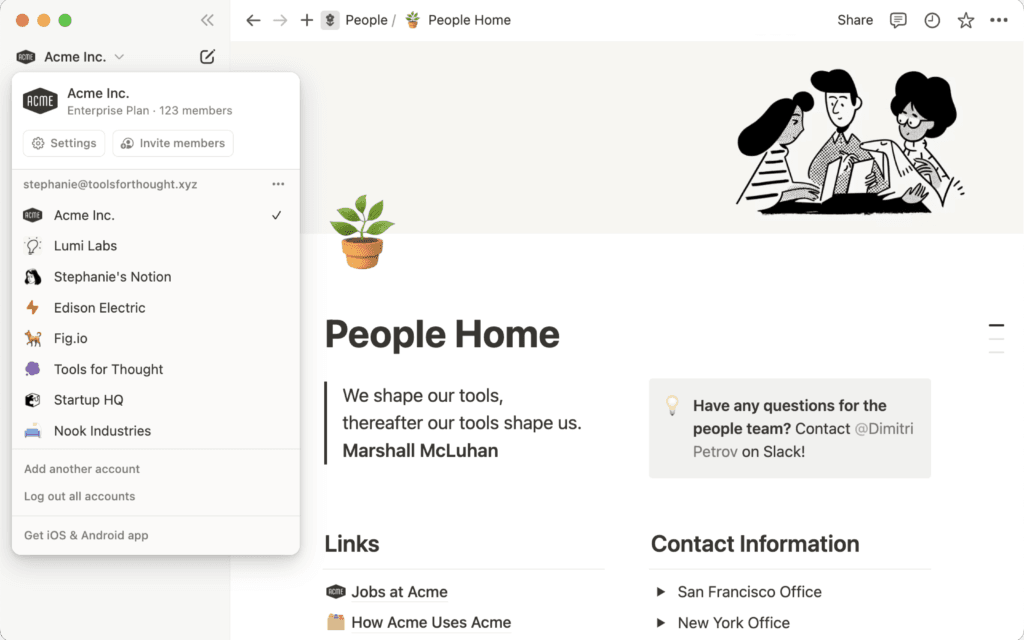
8.Notion : L’organisation au service du web design

Notion est une plateforme de gestion de projet et de prise de notes qui s’adapte parfaitement aux besoins des designers web. Avec ses blocs modulables, vous pouvez créer des tableaux de suivi, rédiger des briefings, et organiser toutes les étapes de conception en un seul endroit.
Notion est extrêmement utile pour structurer vos workflows. Que vous soyez indépendant ou travaillez en équipe, cet outil vous permet de centraliser vos idées, tâches, et fichiers dans une interface personnalisable.
L’outil est entièrement gratuit pour un usage personnel ou de petites équipes. Des fonctionnalités avancées sont disponibles dans la version payante, mais la version gratuite suffit amplement pour gérer des projets de web design.
Comparé à d’autres solutions comme Trello ou Asana, Notion offre une plus grande flexibilité et un éventail de fonctionnalités plus large. C’est un outil incontournable pour organiser et optimiser vos processus créatifs.
9.Origami Studio : Des prototypes interactifs poussés

Origami Studio, développé par Meta (anciennement Facebook), est un outil de prototypage avancé pour concevoir des interactions complexes. Il permet de visualiser et tester des animations et transitions avant de les intégrer dans des projets réels.
Cet outil est particulièrement utile pour les designers travaillant sur des projets d’interfaces utilisateur nécessitant des interactions fluides et engageantes. Vous pouvez simuler des comportements précis et perfectionner les moindres détails de votre design.
Origami Studio est totalement gratuit et offre une solution puissante pour explorer des interactions créatives. Bien qu’il soit plus technique que Figma ou Adobe XD, il constitue une ressource précieuse pour ceux qui souhaitent pousser leurs prototypes à un niveau supérieur.
En comparaison avec des outils comme Principle ou ProtoPie, Origami Studio est une solution complète et gratuite. Il demande une courbe d’apprentissage plus importante, mais ses fonctionnalités avancées en valent la peine pour des projets exigeants.
10. Relume Library : Un gain de temps pour le web design

Relume Library est un outil spécialement conçu pour les utilisateurs de Webflow. Il propose une bibliothèque de blocs de construction préconçus, permettant de créer rapidement des pages web sans avoir à partir de zéro.
Relume est extrêmement utile pour les designers et développeurs cherchant à gagner du temps tout en maintenant une qualité professionnelle. Avec des blocs entièrement personnalisables, il offre une flexibilité qui s’adapte à tous les projets.
L’outil est gratuit pour un accès limité, mais des fonctionnalités premium sont disponibles via un abonnement. Cependant, même avec la version gratuite, vous avez accès à des blocs efficaces et bien conçus.
Face à des alternatives comme Flowbase ou même Webflow Templates, Relume se positionne comme une solution simple et efficace. Il est parfait pour accélérer les processus de conception sans sacrifier la créativité.
Conclusion
Ces outils gratuits pour le web design montrent qu’il est possible de produire des designs professionnels sans investir. Testez-les pour découvrir lesquels conviennent le mieux à votre style et vos projets !
Si cet article vous a plu, découvrez aussi notre Guide des 8 tendances web design à suivre en 2025 pour plus d’inspiration.


